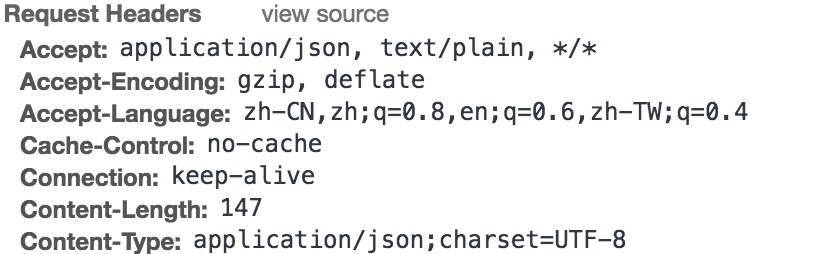
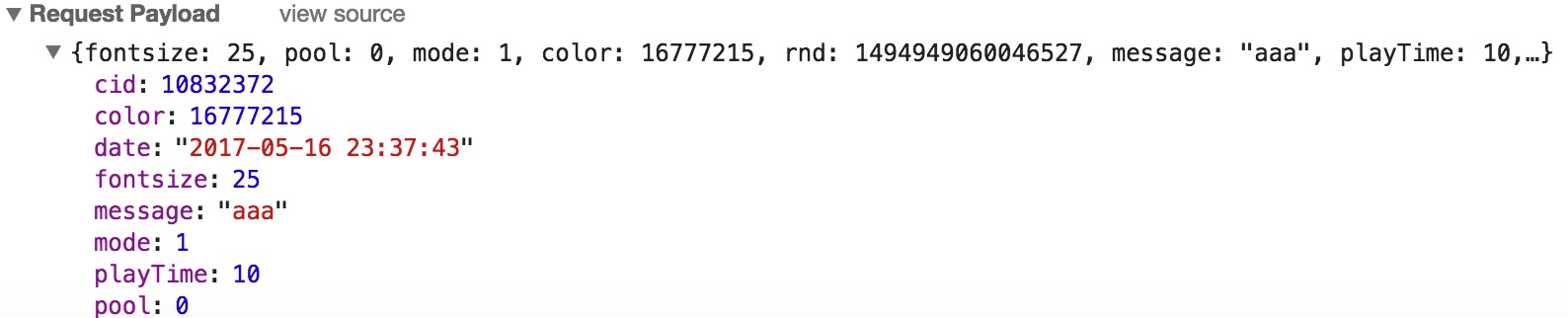
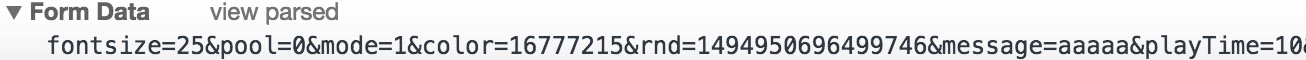
今日在用axio请求数据时,遇到一个问题,即post时,data为对象,但是在请求时的请求数据一直是request payload,而不是我想要的form data,并且请求体为表单形式,即a=1&b=2&c=3。
1 | axios({ |


解决方案1:
在node环境中可以使用qs模块的qs.stringify(data)来处理,即
1 | var qs = require('qs'); |
解决方案2:
在非node环境下可以使用axios的一个请求配置项transformRequest,即
1 | axios({ |


总结:
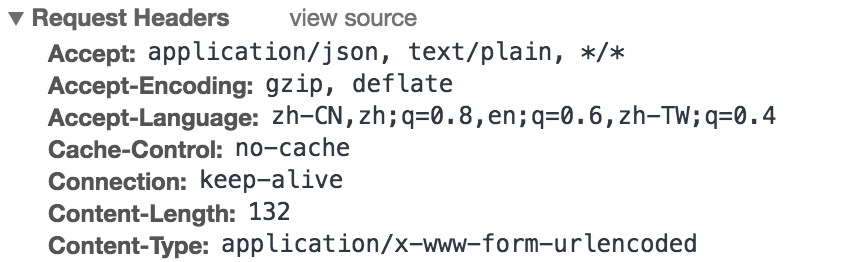
headers: { 'Content-Type': 'application/x-www-form-urlencoded' }是将请求类型request payload转换成form data。而qs模块跟transformRequest则是将对象格式{a: '1', b: '2', c: '3'}转为表单格式a=1&b=2&c=3。

