:before 和 :after
伪类:before和:after默认是一个行内元素,所以这个元素设置width/height是无效的,就像给a元素设置width/height一样,但是可以通过设置position:absolute;,对这个元素的display属性计算为inline-block值,但是设置了width/height针对的是:before/:after生成的匿名替换元素,而不是其中的content。
1 | // 无效 |
inline-block
元素间隔
inline-block使得元素水平排列,但如果两个inline-block元素之间存在空格或者换行就会出现奇怪的元素间隔,即使使用了{padding: 0; margin: 0}。
1 | #text p { display: inline-block; padding: 10px; background-color: red; color: #fff;} |

常见的解决方法:
1、元素之间不要存在空格或者换行符;
2、父容器的font-size:0。
去除inline-block之间的间隔有很多种方法,可以参考张鑫旭老师的去除inline-block元素间间距的N种方法
元素对齐问题
两inline-block元素,不存在文本的情况下
1 | #test p {display: inline-block;} |

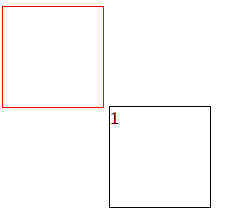
两inline-block元素存在文本的情况下
1 | #test p {display: inline-block;} |

常见的解决方法:
给图片或者背景设置vertical-align: top即可,或者给有文本的元素设置overflow:hidden
出现这种的原因是因为inline-block的默认属性是vertical-align: baseline,即以父元素的基线对齐,但当出现文本的时候,则会影响了对齐的基线。
来自官方的答案:“Visual formatting model details”
The baseline of an ‘inline-block’ is the baseline of its last line box in the normal flow, unless it has either no in-flow line boxes or if its ‘overflow’ property has a computed value other than ‘visible’, in which case the baseline is the bottom margin edge.
盒模型
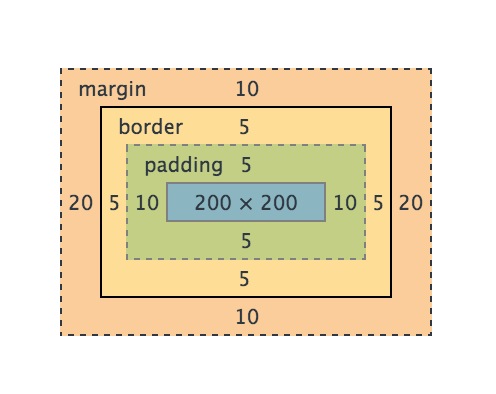
页面上的每一个元素都可以看成一个盒模型。

可以知道盒模型由四部分组成content + padding + border + margin,因此一个元素的宽度应该是:总宽度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right。
但是以上有问题的是,在IE(低于IE 9)的宽度为:总宽度 = width + margin-right + margin-left。因此出现了box-sizing: border-box的属性,当设置box-sizing: border-box属性时,border 和 padding 就被包含在了宽高之内,和 IE 之前的标准是一样的。
Chrome 小于12号字体
相对于其他的浏览器,chrome的默认最小字体只能是12px,无论你设置再小也是只能是12px,那假如有一个需求是要你兼容其他平台,包括chrome的字体表现小于12px的呢?可以使用css3的一个属性transform: scale(n)。
text-overflow: ellipsis
多行文本在当前标准是不支持text-overflow: ellipsis。在草案中有一个不规范的属性-webkit-line-clamp: <number> (unsupported WebKit property)倒是可以支持这一需求,但是目前也只是在草案中。text-overflow: ellipsis需要overflow: hidden跟white-space: nowrap的支持,在IE 6还需要给元素设置宽度,至于多行文本,可以用Jquery插件的Jquery-dotdotdot,或者通过伪元素:after也可以很巧妙的解决这个问题。
在此帖一下张老师的分析以及他的方案:关于文字内容溢出用点点点(…)省略号表示
letter-spacing 无法居中的问题
1 | letter-spacing: 20px; |
blur
1 | filter: blur(10px); |
work-wrap && work-break
1 | <span> |

1 | <span> |

word-wrap: break-word 会把过长的字符串换行再折断溢出部分,而word-break: break-all 会把过长的字符串在该行就将溢出的折断。

